Seite 1 von 3
[3.2] Schriftfarbe Problem Style Black-Silver-Split
Verfasst: 09.05.2017 10:28
von Tastenplayer
Hallo
[ externes Bild ]
Wegen der übrigen Formatierungen kommt jetzt dieses mittlere Dropdownkästchen 1(keine Ahnung wie das heisst) auch mit schwarzem Hintergrund. Die Schrift vorne ist dann leider nicht zu lesen.
Jedoch wenn ich die von Firefox angegebene Schrift Label ändere kommt logisch dann auch im Bild 2 die Schrift Label in dieser Farbe, was nicht sein soll.
Wie heisst Nr. 3? Ist es möglich, dass nur im 1 die Schriftfarbe #CCAE71; formatiert werden kann. Das übrige Label soll normal mit #333 formatiert sein.
Wie muss ich das machen?
Hat sonst überall geklappt - evt. reicht es, wenn ich weiss wie Nr. 3 heisst.
Ist leider bei mir in allen Styles das Problem. Zwar nicht allzuschlimm, wenn man das nicht lesen kann - sieht jedoch ziemlich doof aus.
Müsste ich noch den code von einer Datei hier einfügen? Weiss leider nicht, welche Datei benötigt würde.
Ich denke mal, dass ich da was in der blacksilver.css einfügen müsste für dieses Problem.
Style ist leider erst in meinem lokalen Testboard installiert. In 3.1.10 gibt es Nr. 3 ja nicht.
Vielen Dank
Re: [3.2] Schriftfarbe Problem Style Black-Silver-Split
Verfasst: 09.05.2017 12:00
von Joyce&Luna
Meinst du den Pfeil der normal da erscheint?
Du kannst mal versuchen, suche das in der common.css
Code: Alles auswählen
.dropdown .dropdown-contents {
border: 1px solid transparent;
max-height: 300px;
overflow-x: hidden;
overflow-y: auto;
padding: 5px;
position: relative;
z-index: 2;
}
Trenne
.dropdown von
.dropdown-contents
Mache also einmal
Code: Alles auswählen
[code].dropdown {
border: 1px solid transparent;
max-height: 300px;
overflow-x: hidden;
overflow-y: auto;
padding: 5px;
position: relative;
z-index: 2;
}
[/code]
und einmal
Code: Alles auswählen
[code].dropdown-contents {
border: 1px solid transparent;
max-height: 300px;
overflow-x: hidden;
overflow-y: auto;
padding: 5px;
position: relative;
z-index: 2;
}
[/code]
Dann vergebe die Farbe neu die du haben willst.
Anke
Re: [3.2] Schriftfarbe Problem Style Black-Silver-Split
Verfasst: 09.05.2017 12:23
von Tastenplayer
Hallo Anke
Das ist nicht das Problem - schaue auf dem Bild.
Es geht um die Schriftfarbe!
Die soll nur im mittleren Dropdown(Kästchen) Gold sein (heisst Label) Jedoch wie Du siehst, wenn ich die Labelfarbe ändere kommt logisch dann überall Gold auch im beigrauen Teil, was eben nicht sein soll.
Wie heisst dieses neue Dropdownmenu in der Mitte? Wenn man weiss wie es heisst ist das Anpassen wohl kein Problem mehr. Leider jedoch sagt Foxi mir nicht, wie der Name ist.
Da im Header alles schwarz ist mit gold erscheinen logisch auch alle anderen Dropdownmenus mit diesem Hintergrund. Ausser in dem Kästchen in der Mitte hat es aber überall geklappt mit der Anpassung der Schriftfarbe! Auch in der Jumpbox stimmt es.
Hier nochmals das geänderte Bild. Jetzt siehst Du besser, wo das Problem ist, was ich meine. Es wäre mir wohl schon geholfen, wenn ich wüsste, wie das Dropdownkästchen(Roter Pfeil) heisst!
[ externes Bild ]
Re: [3.2] Schriftfarbe Problem Style Black-Silver-Split
Verfasst: 09.05.2017 12:36
von Joyce&Luna
Du hast den
auch angepasst?
Es ist immer schwer sich da was zusammen zu reimen, wenn man es nicht Live sieht.
Welche Änderungen du schon gemacht hast, kann ich hier schlecht sehen und somit wird das ganze zu einem Ratespiel.
Anke
Re: [3.2] Schriftfarbe Problem Style Black-Silver-Split
Verfasst: 09.05.2017 12:41
von Tastenplayer
Siehe oben im Beitrag - Du warst zu schnell. Wenn ich das hier ändere sieht es eben nachher wie im Bild unten Nr. 2 aus. Das ist dann überall so! Soll jedoch in Bild Nr. 2 weiterhin die Farbe #333 sein. Nur in diesem mittleren Dropdown muss die Farbe anders sein!
Deswegen kann ich eben nicht die labelfarbe ändern!
Hier nochmals das geänderte Bild:
[ externes Bild ]
Das Problem ist eben, dass ich nicht weiss wie dieses neue Dropdownkästchen heisst - sonst könnte man das eben nur dort ändern. Genauso wie ich das in der Jumpbox ändern konnte.
Re: [3.2] Schriftfarbe Problem Style Black-Silver-Split
Verfasst: 09.05.2017 13:37
von Mahony
Hallo
Warum nimmst du nicht Firebug zur Anzeige? Das Firefox-Add-on zeigt dir alles an, was du suchst.
Grüße: Mahony
Re: [3.2] Schriftfarbe Problem Style Black-Silver-Split
Verfasst: 09.05.2017 16:31
von Tastenplayer
Mahony hat geschrieben:Hallo
Warum nimmst du nicht Firebug zur Anzeige? Das Firefox-Add-on zeigt dir alles an, was du suchst.
Grüße: Mahony
Hatte ich gemacht. Jedoch bringt mich das leider nicht wirklich weiter respektive ich verstehe leider zu wenig davon.
Diese Hintergrundfarbe hat sich automatisch so ergeben, durch den speziellen Header. Doof, denn sonst scheint es mit den Farben jetzt überall zu stimmen.
Das scheint leider ein Dropdown ohne speziellen Namen zu sein - bei der Jumpbox war es einfach die Farben anzupassen.
Dachte schon ich hätte es gefunden - jedoch der vermeintliche Aufputsch war nichts. Scheint ein Ding der Unmöglichkeit zu sein.
Re: [3.2] Schriftfarbe Problem Style Black-Silver-Split
Verfasst: 09.05.2017 18:24
von Melmac
Nein, ist es nicht:
=> In der blacksilver.css am Ende einfügen
Den Farbcode entsprechend anpassen.
Re: [3.2] Schriftfarbe Problem Style Black-Silver-Split
Verfasst: 10.05.2017 13:11
von Tastenplayer
Melmac hat geschrieben:
=> In der blacksilver.css am Ende einfügen
Den Farbcode entsprechend anpassen.
Komisch aber geht bei mir irgendwie nicht!? (Und ja - Cache geleert - Browsercache geleert, anderen Browser genommen) Versuch es später nochmals in meinem Style.
Ich hatte gestern mal den Bschiss, wie im 3.1.10 Board in den Benachrichtigungen, versucht - das geht einigermassen, wenn auch nicht optimal.
Code: Alles auswählen
label {
color: #D0B67D;
text-shadow: 1px 1px 1px #000;
text-decoration: antialiased;
}
Re: [3.2] Schriftfarbe Problem Style Black-Silver-Split
Verfasst: 10.05.2017 19:07
von Melmac
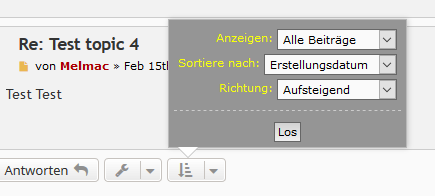
Da ich keine Ahnung habe, was Du ansonsten bereits alles am Code geändert hast, das dann hier vielleicht dazwischen funken könnte, und ich dies bei Dir auch nicht selbst sehen kann: in einem
Standard BlackSilver Split Style funktioniert es definitiv =>

- labelcolour_01.png (7.82 KiB) 971 mal betrachtet
Hast Du vorher Deine eigenen CSS-Anpassungen fürdieses Element auch wieder
alle rückgängig gemacht?
Der Selektor
label (wenn Du nur ihm eine neue Formatierung spendierst) betrifft
alle Labels in
allen Elementen, in denen er eingesetzt wird, während in der Kombination mit
fieldset.display-options (=> zusammengesetzter Selektor) nur die Labels in diesem einen spezifischen Element betroffen sind.
U.a. sind folgende Seiten empfehlenswert, wenn man sich in CSS einarbeiten will:
https://wiki.selfhtml.org/wiki/Referenz:CSS
https://www.w3schools.com/css/default.asp