Das Problem dabei ist: diese Extension ist noch in Entwicklung, hat ein paar Macken ...
... und der Autor momentan wenig Zeit, sich um sie zu kümmern.
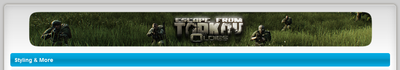
Kannst Du bitte einen Screenshot der Konfigurationsseite der Extension erstellen und hier posten? In meinem Testboard wird dieser Banner ganz anders angezeigt als bei Dir:

- Anzeige mit Site Logo Ext im Testboard
Hast Du diesen Bereich der overall_header.html bzw. das zugehörige CSS verändert?
zu 1)
Die Klasse in der overall_header.html
nicht entfernen - wenn, dann passe sie in den CSS-Files so an, dass dieses Element nicht mehr angezeigt wird.
Welchen "Nutzen" soll das denn haben?
zu 2)
Passe hierzu in der stylesheet.css bei
Code: Alles auswählen
#menubar {
height: 35px;
margin-top: 5px;
margin-bottom: 5px;
background-image: url('./images/menu.jpg');
border-radius: 5px;
}
den Wert für
margin-top an.
Du wirst einen negativen Wert benötigen, da das Banner selbst eine weiße Umrandung aufweist und nicht als randlose Grafik erstellt wurde. Selbst bei einem Wert für margin-top von 0 würde dieser dann sichtbar bleiben müssen.
zu 3)
Das wirst Du so weder mit der Extension noch mit diesem Style ohne Codeanpassungen realisieren können - ob es bei Einsatz dieser Extension überhaupt so einfach machbar ist, kann ich auf die Schnelle nicht sagen. Müsste ich die Tage mal ausprobieren, sobald ich etwas mehr Zeit habe.
P.S.:
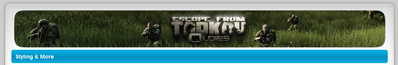
Auch mit der von mir erwähnten Ext funktioniert es:

- Anzeige mit Sitelogo responsive Ext