Seite 1 von 1
*.css 'zerschossen'?
Verfasst: 31.07.2016 20:03
von Onkel_Speiche
Ich habe am Style herum-verschlimmbessert und nun habe ich ein Problem.
Im Beitrag ist nun kein Hintergrund mehr.
also, ich kann 'durchsehen' bis zum Hintergrundbild.
Irgendwo habe ich da wohl eine Transparenz eingestellt, oder die Farbe des Hintergrundes gelöscht.
Könnt ihr mir bitte sagen, mit welcher Variablen der Hintergrund des Beitrages definiert wird?
Nutze ich einen anderen Style, dann ist alles ok. Will ich aber nicht.
Re: *.css 'zerschossen'? Transparenz fraglich ....
Verfasst: 31.07.2016 20:50
von Talk19zehn
Hi, wie kommen wir denn weiter? A) Link zum Forum und B) zum Design ..

Re: *.css 'zerschossen'? Transparenz fraglich ....
Verfasst: 31.07.2016 21:26
von Onkel_Speiche
Danke für die Antwort. Es geht um die 2
Code: Alles auswählen
.bg1 {
background-image: url("./images/forumbg-dark.png");
}
.bg2 {
background-image: url("./images/forumbg-hell.png");
}
Irgendwie wird mein Wunsch nach einem BG-pic nicht unterstützt.
Das Board liegt auf:
http://forum.oho-it.de/viewtopic.php?f=1&p=8732#p8732
Du solltest gleich dort landen, wo das Maleur zu sehen ist.
Im Moment sieht bg2 wieder so aus
Nachtrag.... Auf der Portalseite funzt es.
Re: *.css 'zerschossen'?
Verfasst: 31.07.2016 21:46
von Crizzo
Hi,
wenn du .bg1 und .bg2 eine Hintergrundgrafik gibst, dann verträgt sich das nicht mit .online. Denn diese Klasse gibt dem gleichen HTML-Element ebenfalls eine Hintergrundgrafik. Ein Element kann immer nur eine Hintergrundgrafik gleichzeitig besitzen. In der CSS-Spezifität setzt sich dann das .online durch. Daher wird nur das angezeigt und deine Grafik nicht, wenn ein User online ist.
Also 2 Möglichkeiten:
- bg1 und bg2 bekommen weiterhin kein Hintergrundbild
- du musst in der viewtopic_body.html die Vergabe für .online mit einem anderen Element lösen z.B. <dl id="..." class="postprofile">
Grüße
Re: *.css 'zerschossen'?
Verfasst: 31.07.2016 21:52
von Onkel_Speiche
.... okeeeeee
Aber wieso klappt es in der Portal.php?
http://forum.oho-it.de/app.php/portal
Re: *.css 'zerschossen'?
Verfasst: 31.07.2016 21:56
von Crizzo
Hab ich doch erklärt, dort gibt es keine zweite Klasse (wie .online), die deine background-image Eigenschaft überschreibt.
Re: *.css 'zerschossen'?
Verfasst: 31.07.2016 22:13
von Onkel_Speiche
Auch wenn du mich gleich erschlagen wirst.
Ich verstehe es nicht.
Re: *.css 'zerschossen'?
Verfasst: 31.07.2016 22:27
von Crizzo
Gut, du gibst also den CSS-Regeln
.bg1 und
.bg2 ein Hintergrundbild. Somit bekommen alle Elemente, die diese Klasse besitzen dieses Hintergrundbild.
Jeder Beitrag hat ein
<div>-Element was ihn umfasst. Diese <div>-Elemente bekommen abwechselnd die CSS-Klasse
bg1 und
bg2. D.h. jede bekommt das jeweilige Hintergrundbild der Klasse zu gewiesen.
Somit würde das HTML-Element so aussehen:
Das gilt aber nur, wenn der Nutzer offline ist.
Sobald er online ist, bekommt das
<div>-Element zusätzlich die Klasse
online. Sieht dann so aus:
Damit wird nicht mehr das Hintergrundbild aus
bg1 angezeigt, sondern das Hintergrundbild der Klasse
online
Das liegt begründet in der Kaskade des CSS:
http://wiki.selfhtml.org/wiki/Spezifit%C3%A4t

- .online überschreibt .bg1
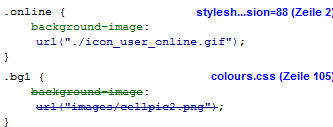
- css-spezifitaet.PNG (4.47 KiB) 1284 mal betrachtet
Im Portal dagegen hat das
<div>-Element mit der Klasse
bg1 keine weitere Klasse, die ihm eine Hintergrundgrafik gibt. So wird dein
bg1-Hintergrundbild angezeigt.
Alles klar?
Beste Grüße
Re: *.css 'zerschossen'?
Verfasst: 01.08.2016 02:08
von Onkel_Speiche
Falls nochmal Jemand fragt.
So geht es

Code: Alles auswählen
.bg1 {
background-color: rgba(255, 255, 255, 0.45);
}
.bg2 {
background-color: rgba(255, 255, 255, 0.65);
}